Ant Design Nedir?
Ant Design, Alibaba Group tarafından geliştirilen, React tabanlı bir kullanıcı arayüzü (UI) kütüphanesidir. Web geliştiricilerine yüksek kaliteli ve modern tasarımlara sahip React componentleri sunarak, geliştiricilerin daha az kodla daha işlevsel ve görsel açıdan çekici arayüzler oluşturmalarına olanak sağlar. Entegre tasarım dilinin yanı sıra, esneklik ve modüler yapı, Ant Design’ı modern web geliştiricileri için popüler bir seçenek haline getirir. Bu kütüphane, arayüz tasarımında ihtiyaç duyulan tüm bileşenleri kapsamlı bir şekilde sunar; tablolar, düğmeler, form elemanları ve çok daha fazlası, geliştiricilere zengin bir araç seti sağlar. Ant Design, responsive tasarım prensiplerini destekleyerek, uygulamaların çeşitli cihazlarda ve ekran boyutlarında sorunsuz görüntülenmesini garanti eder. Bu özellik, günümüzün mobil öncelikli web geliştirme dünyasında büyük bir avantaj sunar.

Ant Design’ın Avantajları
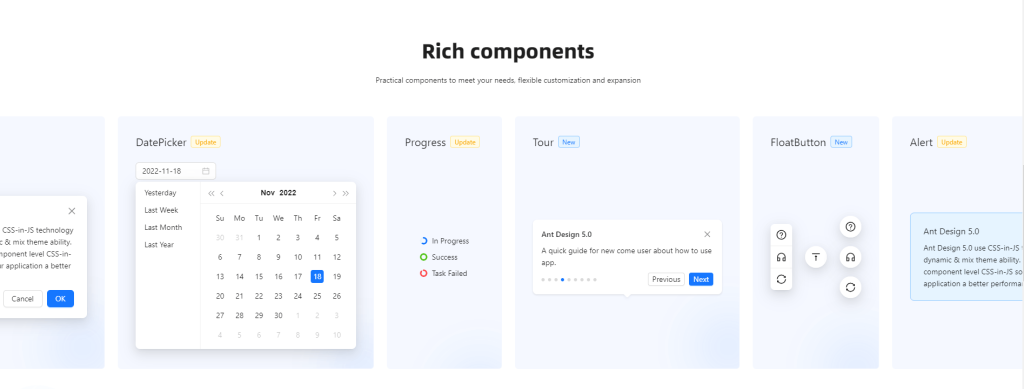
- Ant Design, özellikle front-end web geliştiricileri için tutarlı bir tasarım dili ve geniş bir bileşen yelpazesi sunarak, kullanıcı deneyimini önemli ölçüde iyileştirir.
- React ile entegre çalışması, geliştiricilerin hızlı ve etkili bir şekilde uygulamalar oluşturmasına imkan tanır. Ayrıca, kapsamlı dokümantasyon ve topluluk desteği, öğrenme eğrisini azaltır ve geliştirme sürecini kolaylaştırır.
- Ant Design, global bir topluluk tarafından desteklendiği için sürekli güncellenir, bu da kütüphanenin sürekli olarak yeni bileşenler ve özelliklerle zenginleştirilmesini sağlar.
Ant Design’ı Projelerinizde Nasıl Kullanabilirsiniz?
Ant Design’ı projenize entegre etmek oldukça basit. Eğer npm paket yöneticisi kullanıyorsanız: $ npm install antd --save eğer yarn kullanıyorsanız $ yarn add antd komutu ile kolaylıkla projenize kurabilirsiniz.
Projenize ant.design kurduktan sonra örneğin, bir form bileşeni oluşturmak istediğinizde, Ant Design’ın sunduğu Form, Input ve Button bileşenlerini kullanarak hızlıca etkileyici bir form tasarlayabilirsiniz. Bu bileşenler, geliştirme sürecinizi hızlandırırken, uygulamanızın kullanıcı arayüz kalitesini artıracaktır.
Ant Design ayrıca, uygulamanızın görünümünü ve hissini özelleştirmenize olanak tanıyan temalar ve stil seçenekleri sunar. Böylece, projenizin marka kimliğine uygun bir kullanıcı arayüzü oluşturabilirsiniz.
Siz de kendi projelerinizde Ant Design’ı deneyerek, geliştirme sürecinizi hızlandırabilir ve kullanıcı deneyimini iyileştirebilirsiniz. Bu kütüphane, modern web geliştirmenin karşılaştığı pek çok zorluğa çözüm sunar ve projelerinizi bir sonraki seviyeye taşımanıza yardımcı olur.
☕ Yazılarımı beğeniyorsanız ve daha fazlası için destek olmak isterseniz buradan bana kahve ısmarlayabilirsiniz.
Teşekkürler.